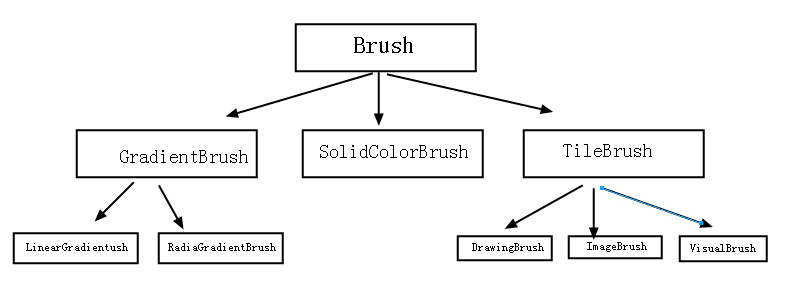
一、什么是画刷
画刷是是一种渲染方式,用于填充图形形状,如矩形、椭圆、扇形、多边形和封闭路径。在GDI+中,画刷分为以下几种:SolidBrush,TextureBrush,HatchBrush,LinearGradientBrush和PathGradientBrush。在层次关系上,它们都位于System.Drawing空间下,继承自System.Drawing.Brush类。
画刷主要分为三大类:

1、SolidBrush(实心画刷)我们最常用
实心画刷是我们用的最多的,也是最简单的一个,其实也就是填充色的意思,一个很简单的例子:

其实这里的Background=Red使用的就是SolidColorBrush,xaml进行解析时,发现Background是Brush类型,刚才我也说了
Brush具有图形转换的能力,最后xaml就会通过Transform把”Red"字符串解析成SolidColorBrush,更直观一点的话,我们可以
用C#代码来描述。
1 public partial class MainWindow : Window2 {3 public MainWindow()4 {5 InitializeComponent();6 7 button1.Background = new SolidColorBrush(Colors.Red);8 }9 } 2、GradientBrush(梯度画刷、渐变画刷)
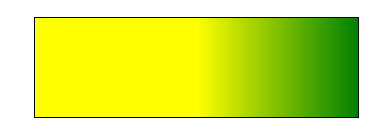
a、线性渐进画刷
得到的效果:

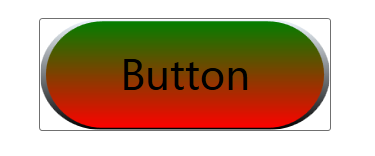
b、圆形梯度画刷
效果:

中心偏移:
3、ImageBrush(图像画刷)
顾名思义,就是把图像转换为画刷的方式渲染。

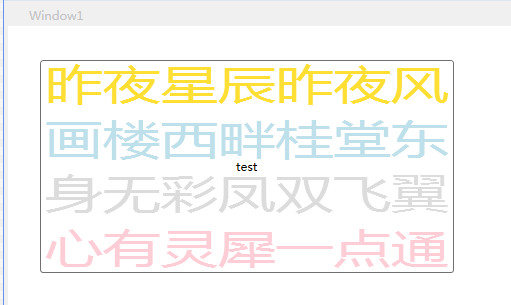
4、VisualBrush(控件画刷)
这个我们可以用来做水印。
首先作为windows资源引入:
昨夜星辰昨夜风 画楼西畔桂堂东 身无彩凤双飞翼 心有灵犀一点通

5、DrawingBrush(自定义画刷)

6、常见效果举例:
a、头像:
效果:

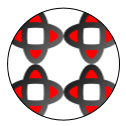
b、对称:
XAML代码:

注意ImageBrush中属性的设置和不同的效果
TileMode="FlipX" AlignmentX="Left" AlignmentY="Top" Viewport="0,0,0.3,0.3"